티스토리 뷰
목차
반응형
앞의 part 1의 내용에 바로 이어서 이어나가 보겠습니다. 앞에서 입력창에 숫자를 입력하고 버튼을 누르면 바로 아래줄에 그 숫자가 똑같이 출력되는 것까지 했습니다. 이제 이제 난수생성기를 추가하고 사용자의 추측숫자를 생성된 난수와 비교하고 그다음 적절한 메시지를 보여주는 기능까지 구현해 보겠습니다.
난수생성기 추가 & 적절한 메시지보여주기
다음은 모두 자바스크립트 코드이므로 앞의 html코드를 손댈 필요가 없이 그냥 앞전 코드에 몇줄의 코드를 추가만 하면 됩니다.

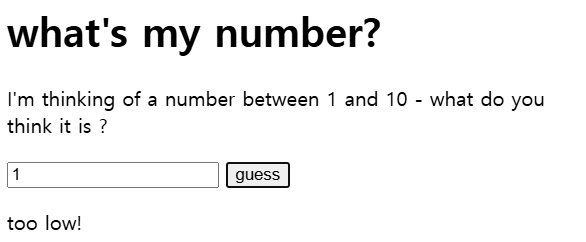
윗 코드를 실행해 보면 아래처럼 결과가 나옵니다



정답여부에 따라 텍스트컬러 바꾸기 & 다시 시작하는 옵션주기
정답의 여부에 따라 텍스트색깔을 변하게 하는 기능을 만들어 봅시다. 아래 코드를 사용합니다
document.getElementById("text").style.color = "red"
'play again' 재시작하는 기능을 위해서는 페이지를 다시 로딩해야 합니다. 이것은 빈 링크 "<a href="">"를 이용할 수 있습니다. (이 기능은 다음에 설명하겠습니다.)

위 코드에 의한 각각의 결과는 아래와 같습니다 계속 말씀드리지만 코딩공부에서 중요한 것은 용어의 이해와 그 논리흐름에 익숙해지는 것입니다 이해될때까지 반복하셔야 합니다



반응형
'코딩 > 자바스크립트' 카테고리의 다른 글
| 같은 페이지에서 특정섹션별로 다른 링크(앵커 링크) 설정 <section>태그 (0) | 2025.03.11 |
|---|---|
| 자바스크립트프로젝트 추측게임완성 part 1 (0) | 2024.11.26 |
| 자바스크립트 추측게임 1보다 큰 난수만들기 (1) | 2024.11.24 |
| 자바스크립트 난수만들기 (0) | 2024.11.21 |
| 자바스크립트 For문 코딩연습 (1) | 2024.11.20 |

