티스토리 뷰
목차
이번에는 그동안 배운것을 모두 활용해서 추측게임을 완성시켜 보겠습니다. 변수와 루프, If문을 사용해서 앱과 웹사이트, 게임을 만들 수 있습니다. 그럼 간단한 추측게임을 만들어 보겠습니다. 이 게임은 컴퓨터가 선택한 숫자를 추측하는 게임입니다
추측게임 개념설명
개념은 다음과 같습니다. 페이지를 로드하면 사용자는 1부터 10사이의 난수를 예측하라는 요청을 받게 됩니다. 잘못된 숫자를 입력하면 너무 높거나 낮다는 메시지가 출력됩니다. 올바른 숫자를 입력하면 정답이라는 메시지가 출력되고 게임을 다시 할 수 있습니다.
이 게임은 지금까지 우리가 배운 모든 것들이 필요합니다. 구성요소들간의 상호작용, 스타일 바꾸기, 변수와 If문 등 입니다. 아직 어렵다면 각 단계별로 작은 예제들을 통해 조언을 해주는 아래 내용들을 따라만 가셔도 됩니다.
과정은 다른 웹사이트나 앱을 설계할 때와 유사합니다. 사용자 인터페이스로 시작하고 단계적으로 상호작용 기능을 추가한 이후 모든 작업이 잘 작동하는지 점검합니다.
사용자 인터페이스 만들기
타이틀(h1 구성요소), 소개, 텍스트 입력박스와 submit 버튼 등 여러가지 레이아웃이 가능하지만 간단하게 구성해봅시다
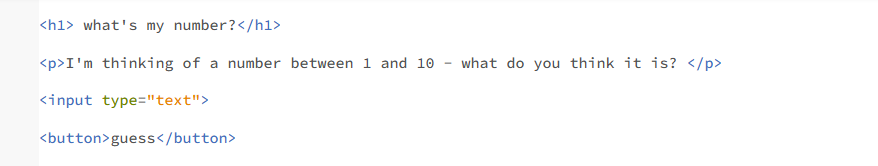
먼저 숫자를 입력할 수 있는 텍스트입력창을 아래 코드로 만듭니다

<h1> what's my number?</h1>
<p>I'm thinking of a number between 1 and 10 - what do you think it is? </p>
<input type="text"> → 텍스트 입력창을 만든다
<button>guess</button> → 'guess'라는 문구를 덧입힌 버튼을 만든다
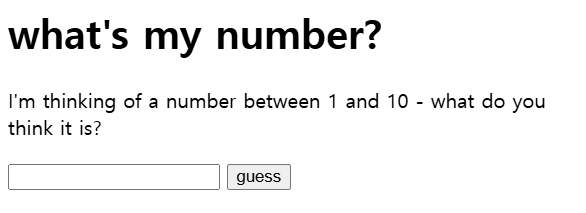
위 코드를 실행하면 다음과 같은 모양이 나옵니다

기본적 쌍방향 기능(사용자가 입력하는 숫자 보여주기)
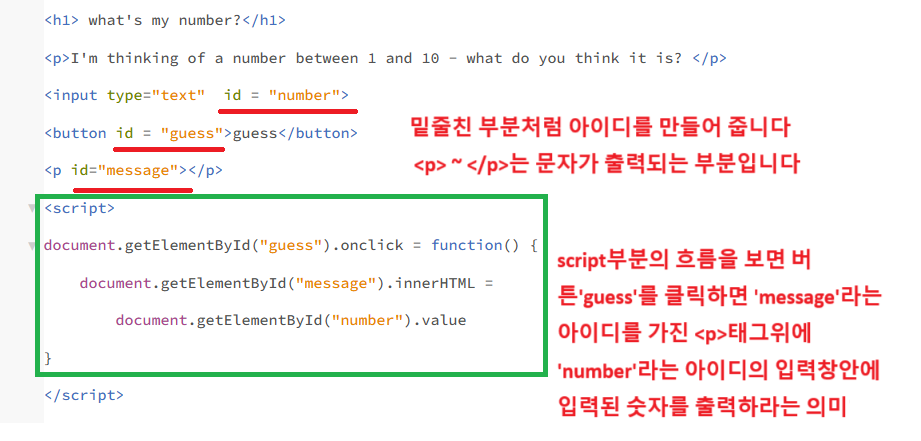
구성요소에 아이디를 부여하고 빈 문단을 추가합니다. 그리고 버튼을 클릭했을때 사용자가 추측한 숫자로 빈 문단의 내용을 채웁니다. 그럼 이 내용을 코드로 구현해보겠습니다 코드는 아래와 같습니다

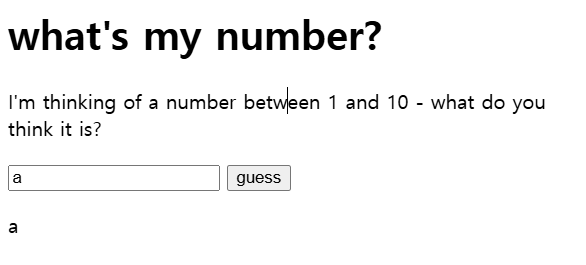
이 코드를 실행하면 아래와 같습니다

보시는 것처럼 입력창에 a를 입력하고 'guess'버튼을 클릭하면 그 바로 아래에 'a가 출력됩니다
아래 버튼을 눌러 들어가면 제가 주로 사용하는 코드작성 실행 홈페이지입니다 직접 코드를 갖다 붙이고 실행해보세요
'코딩 > 자바스크립트' 카테고리의 다른 글
| 같은 페이지에서 특정섹션별로 다른 링크(앵커 링크) 설정 <section>태그 (0) | 2025.03.11 |
|---|---|
| 자바스크립트 추측게임 완성 part 2(난수생성,난수와비교하기,적절한메시지보여주기) (0) | 2024.11.26 |
| 자바스크립트 추측게임 1보다 큰 난수만들기 (1) | 2024.11.24 |
| 자바스크립트 난수만들기 (0) | 2024.11.21 |
| 자바스크립트 For문 코딩연습 (1) | 2024.11.20 |

