티스토리 뷰
목차
반응형
포지션을 이용한 레이아웃
때때로 우리는 플로트로 할 수 있는 것보다 더 정밀하게 레이아웃을 짜야 할 때가 있다. 이느 포지셔닝을 이용하면 가능하다. 말하자면 divB를 원래 위치를 기준으로 일정 거리로 이동시키려면 아래 CSS규칙을 추가하면 된다
|
position: relative; top: 50px; left: 100px; |
|---|
위 코드는 divB를 아래로 50픽셀, 오른쪽으로 100픽셀 이동시킨다.
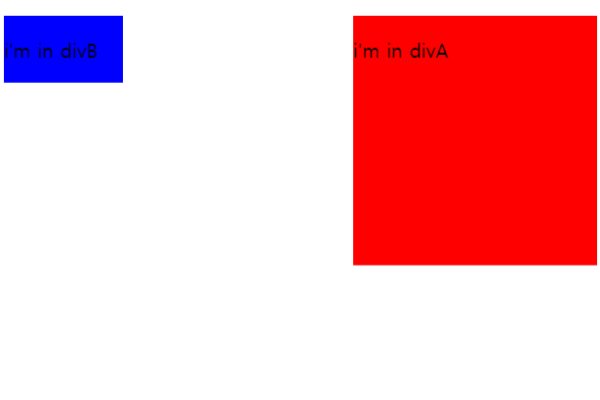
위 코드에 대한 결과값

아래로 50픽셀 오른쪽으로 100픽셀 이동시킨 그림이다 top과 left는 기준점이 된다.
그렇다면 top과 left를 음수 값(즉 -50px)으로 코딩을 수정하면 어떻게 될까? 반대쪽인 왼쪽과 위쪽으로 이동하게 된다. 즉 position; relative를 이용하면 원래 위치와 비교해서 구성요소를 이동시킨다.
다음을 divA에 시험해 본다.
position: absolute;

결과 값

반응형
'코딩' 카테고리의 다른 글
| CSS-패딩 (0) | 2024.04.24 |
|---|---|
| CSS-마진 (0) | 2024.04.23 |
| CSS-플로트로 위치 지정하기 (0) | 2024.04.22 |
| CSS-크기변경하기 (0) | 2024.04.21 |
| CSS-컬러코드 (0) | 2024.04.21 |


